Introduction
Design to code is about automating the transformation of beautiful visual designs into clean code that faithfully replicates the intended design. It needs a collaborative approach between designers and developers to get it right, which ultimately turns days of work into minutes.
In this article, we are going to share our experience with two prominent players in this space –Builder.io, and Anima
We will explore the two solutions in light of the following:
- What is design to code process
- What are the challenges of transforming a design to code
- How do these tools approach this transformation and how effective they are, as of today
- What is our outlook and recommendation
What is Design-to-Code?
Design to code is about transforming designs into actual products by converting them into code. The goal is to integrate the design into the codebase or write code that accurately reflects the design.
Historically, there have been two approaches to design-to-code. The common method involves developers manually translating designs by constantly switching between the design tool and their code, making adjustments as they go. This process is tedious and requires developers to figure out the hierarchy, grouping, and responsiveness on their own.
The less common but more desired method uses tools to automate this handoff. However, these tools often struggle because designs are typically created with absolute positioning, lacking the information needed for responsive layouts. As a result, developers still need to invest time in making the code responsive, which can be a time-consuming process.
What are the key challenges?
The challenge is primarily in the ability to make designs responsive. To make it responsive, you have to understand the entire hierarchy. Following are the key challenges here:
- Grouping: Constructing the entire hierarchy of groupings, creating a structured tree from top to bottom.
- Autolayout: Using Figma’s Autolayout to generate responsive UI.
- Final Code Logic: Implementing all the responsive logic, such as determining margin auto, wrap, and screen sizes.
- Code Quality: Ensuring well-named, well-structured code with semantic tags and meaningful class names.
Our Rendezvous with Design-to-Code Transformation Tools
We evaluated two prominent players in this space – Builder.io and AnimaApp.com. Here are our key observations for each of them.
Builder.io
Builder.io is not only a design tool but a powerful tool that leverages artificial intelligence to streamline the process of converting designs into clean, responsive code. Its generative AI helps us to generate code and modify just with commands. Its wider support for JavaScript frameworks and CSS preprocessors and libraries are the cherry on the cake.
Its key features include:
- One-click code generation: With just a click, Builder.io can transform your Figma designs into production-ready code, saving valuable time and resources. It also supports fast code generation which generates code quickly with the UI changes, or the quality code generation, although this option takes time to generate the code but the generated code has smaller components with reusable code.
- Existing component integration: Builder.io seamlessly integrates with your existing components, ensuring a consistent and modular codebase. It supports multiple UI libraries like Material UI and also supports integration of existing codebase and components.
- Support for multiple frameworks: Builder.io generates code for a wide range of frameworks, including React, Next.js, Angular, Vue, and Svelte, providing flexibility for developers. It also generates reusable components with improved code quality.
- Styling options: Developers can choose from various styling libraries, such as Tailwind, CSS, Styled Components, SASS, and SCSS, to achieve their desired look and feel.
Builder.io’s AI-powered approach is not without limitations. While it generates code from Figma designs, the output does require manual adjustments to achieve production-ready quality. Additionally, the tool does not currently offer the ability to generate a single component from multiple Figma designs, limiting its flexibility in certain scenarios. For example, scenarios when we have different designs for mobile and desktop screens.
Anima App
Anima is a design-to-code platform that aims to streamline the collaboration between designers and developers, automate the code generation process, and provide a centralized platform for managing design systems and prototypes.
Its key features include:
- Figma integration: One of Anima’s main benefits is its easy connection with Figma, a popular design tool. With Anima, designers can export their work directly from Figma, making it easier to move from design to development.
- Code generation: Anima’s automated code generation is a significant improvement for developers. It supports popular frameworks like React.js, Next.js, Vue.js etc.. enabling developers to quickly turn designs into the code with some manual effort.
- Component breakdown: Anima’s one of the features is component breakdown which breaks the user interface into smaller, reusable pieces. This helps developers to build applications that are easier to manage and expand.
- Styling options: Anima supports various styling libraries, such as Tailwind, CSS, Styled Components, SASS, and SCSS, giving developers flexibility in their styling choices.
Anima’s code generation tends to be less consistent compared to Builder.io, with naming conventions that sometimes deviate from standard practices. Unlike Builder.io, which allows for a more seamless integration, Anima requires more manual intervention to modify the generated code, often using tools like the Frontier extension in VS Code. Additionally, the Anima’s VS Code plugin does not support batch downloading of the generated code; each file must be copied individually. Component reusability is also less reliable with Anima, as it sometimes introduces new components rather than reusing existing ones from the codebase.
Since AnimaApp is not generative AI, we can not provide extra instructions to finetune the generated code. Using UI frameworks, mapping components and using CSS libraries are complicated through the plugin.
Output from our lab
Our UI experts tried their hands on these tools to generate code for one of our applications. We provided following design to builder io and we are quite satisfied with the results that we got.
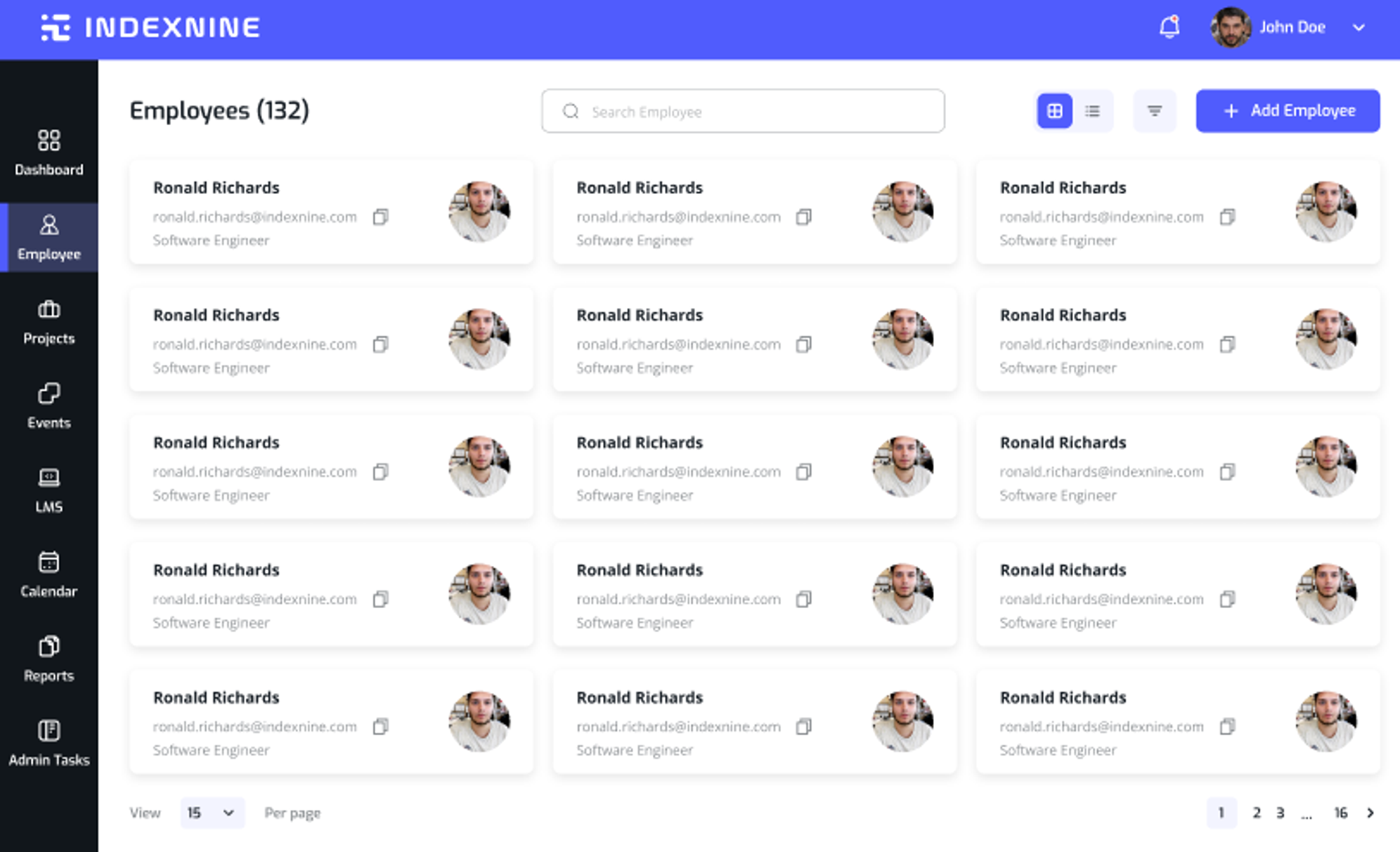
Design we provided from Figma
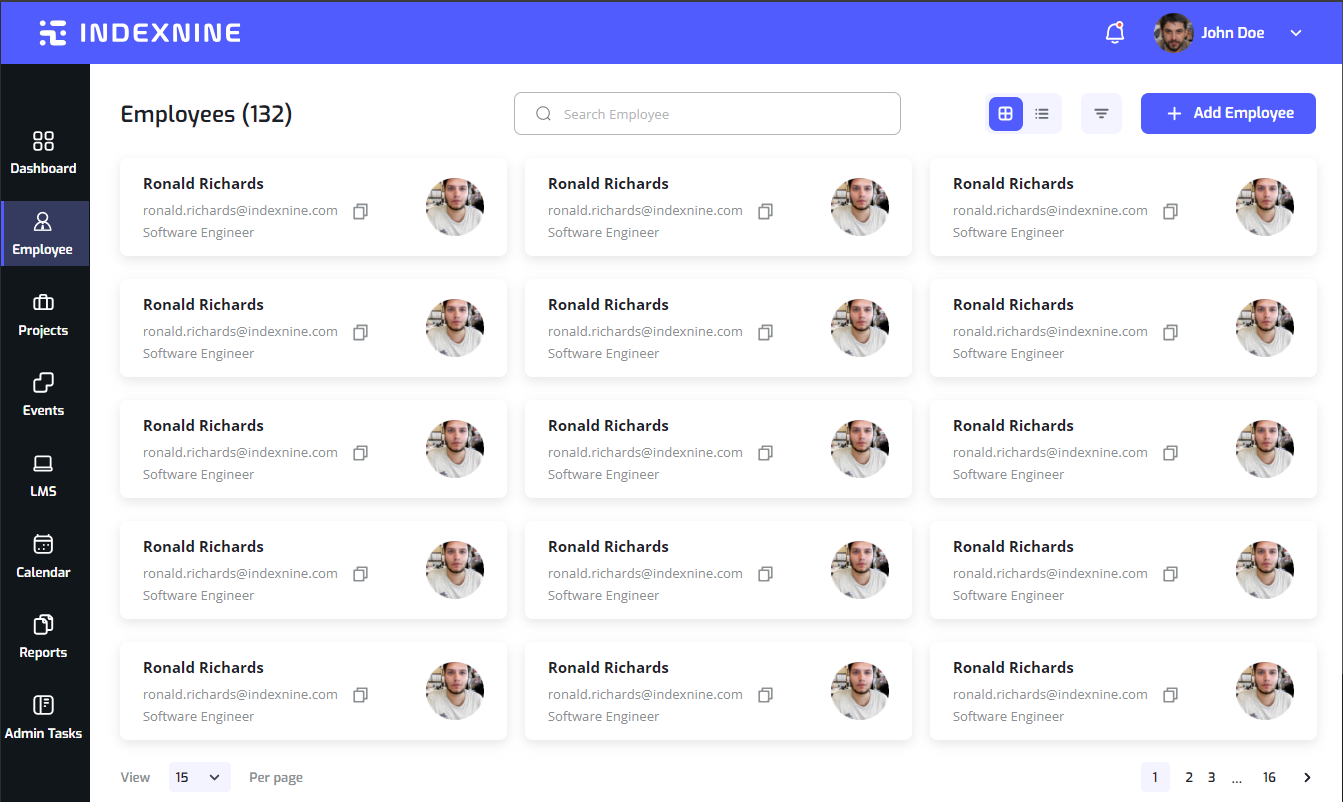
Output of Builder.io generated code
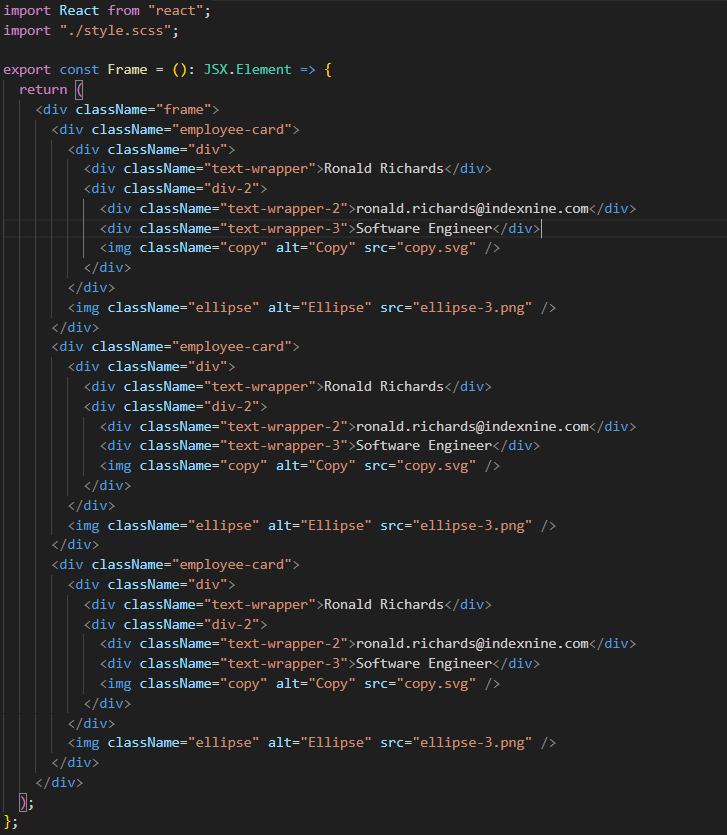
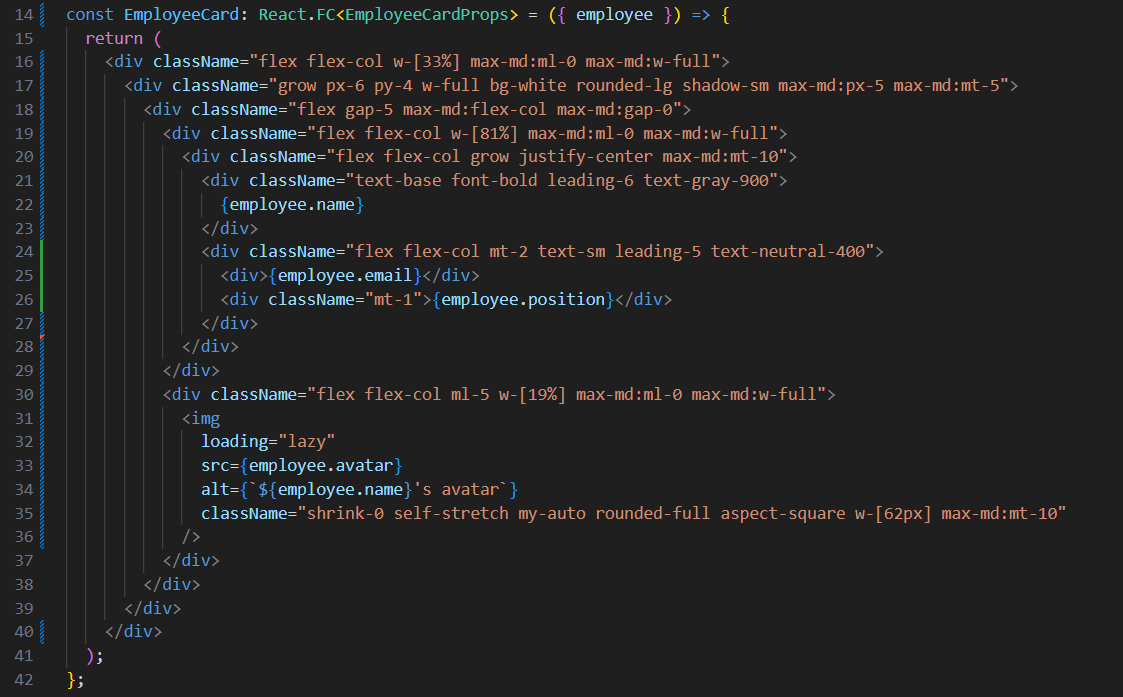
Sample Builder.io generated code

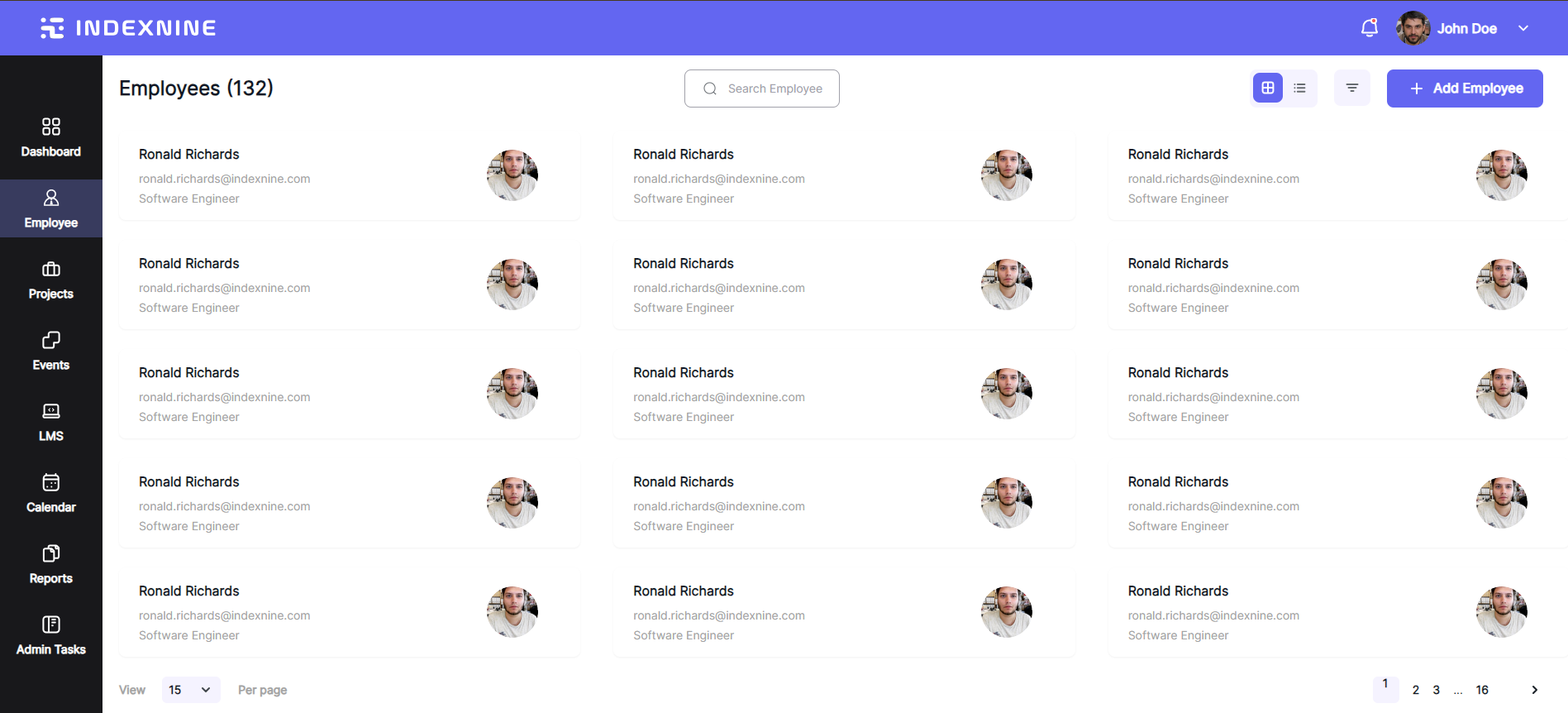
Output of Anima generated code
Sample of Anima generated code
As we can see the generated output looks almost similar to the expected result. We used the fast code generation method in Builder.io for this example. The generated code looks good with quality, however the fast code provides a single component without any reusable components. We manually need to split the component into multiple components.
The links, buttons, or actionable components need to be manually edited to make it work. The colors do not exactly match the design, there are some differences in background color as you can see in the input UI and the output. It also ignores the shadow.
Considering the output, it matches almost with the requirements, and with some manual work, we can create production grade code.
Although the output of both, Anima and Builder.io satisfies our expectations, Builder IO scores a bit more in terms of quality of code generated.
Price comparison
Builder.io has various plans including Enterprise, it also has free plan to try the application to check the good fit for our needs. Although the free plan is only for trying, the 50 code generations are sufficient to try the application and it’s code generation capability.
Anima also has free plan along with pro and business plans. It provides 5 Figma exports per month which is sufficient to try the application. The exporting to HTML is only available for pro and business versions.
Overview & Recommendations
It’s all about building faster and accelerating the application development process. Automating the design-to-code transformation makes developers happier by allowing them to skip the tedious iterations of line-by-line coding and verifying that it matches the design.
However, in order to ensure effective code generation, first the designer needs to map the existing components, considering the responsiveness of the component. After that the developer needs to generate the code from the designs, improve the quality of the code by providing more information to the AI, copy the code to existing codebase and confirm it by integrating the code, and manually modifying the code if the code doesn’t match with expectations. Considering this process, there are still many manual processes which can be eliminated in future.
Despite the limitations we have observed in both Builder.io and Anima, we are excited to see the continuous improvements and new features being introduced in these tools. Just within the past month (June 2024), we have noticed significant advancements, and we are eager to revisit these platforms in the near future to explore their latest capabilities.
Author
Laxmikant Dange
Lead Software Engineer
Satish Majeti
Software Engineer