Token Names
Effective token names improve and sustain a team’s shared understanding of visual style through design, code, and other interdisciplinary handoffs.
Terms matter.
We must be able to browse and search tools to quickly recognize and recall the purposeful decisions we’ve made.

Complicated tokens comprise of many levels
As tokens become more sophisticated, naming patterns matter.
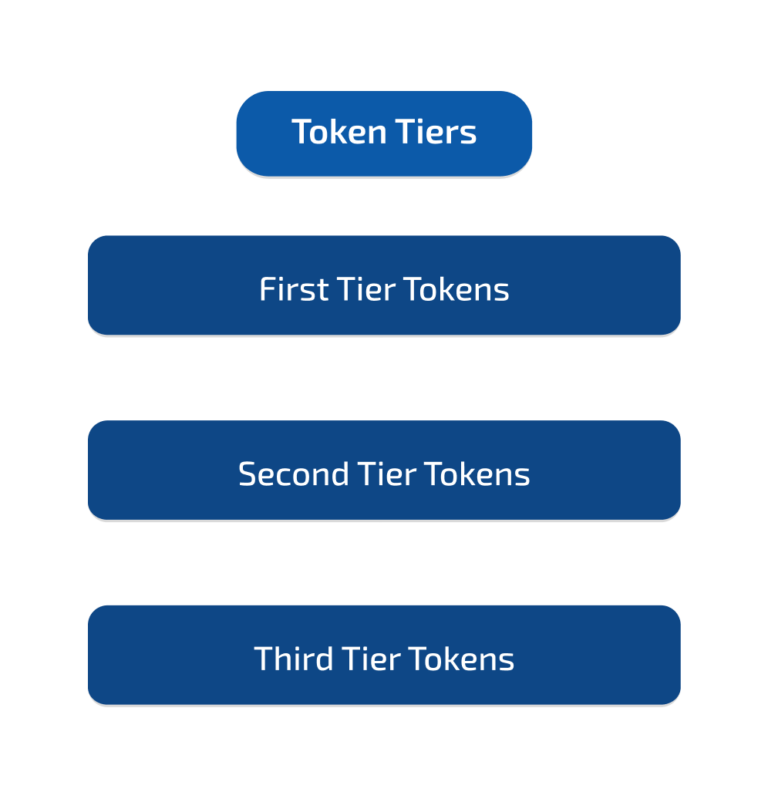
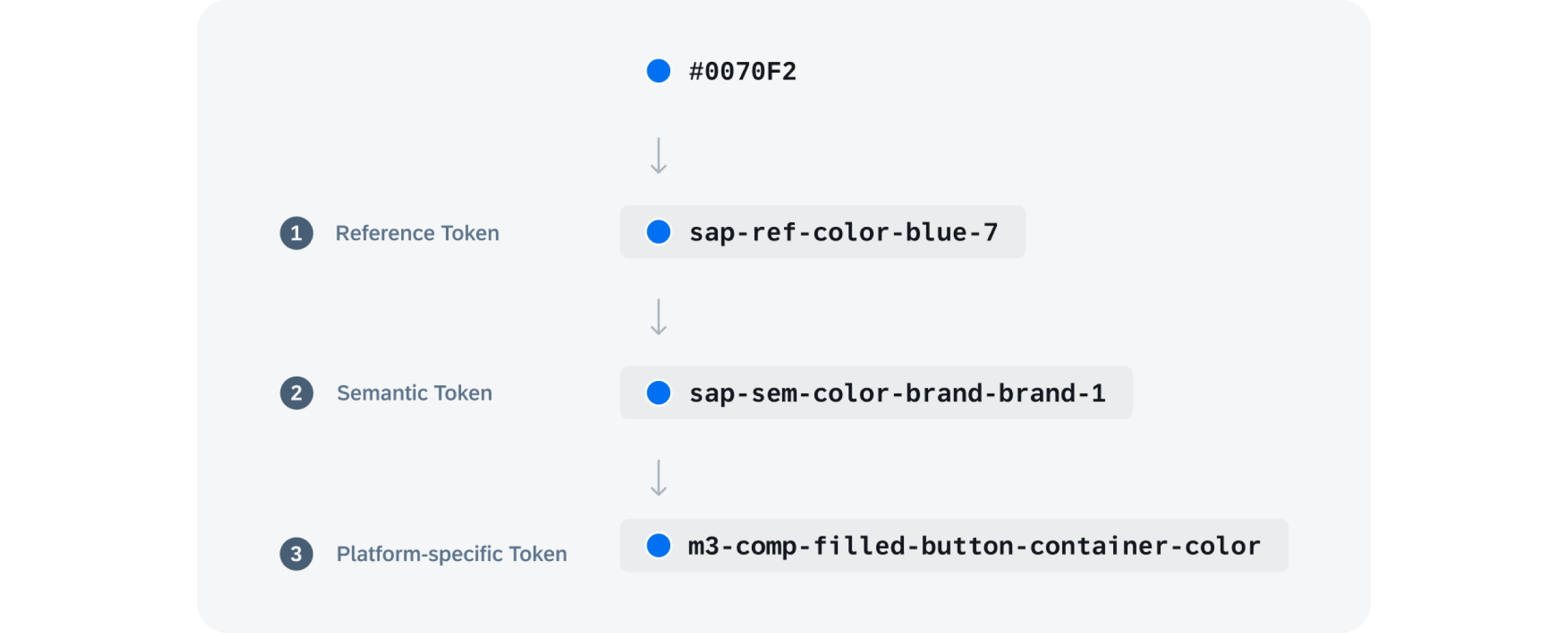
Design tokens are split into different levels based on their use cases known as Token Tiers
The top layer of tokens are the “options”. It includes all the choices available to you. At the second layer, you start making “decisions” and marking off some choices.

Token Tiers
First Tier Tokens
Store the raw values and build the basis of the design system.
Mainly responsible for the look of the final product by designing all values that can be used.
Second Tier Tokens
Reference primitive tokens. Their names describe the intended use of the token.
They represent the choices the design system team made in regards to when to use which token.
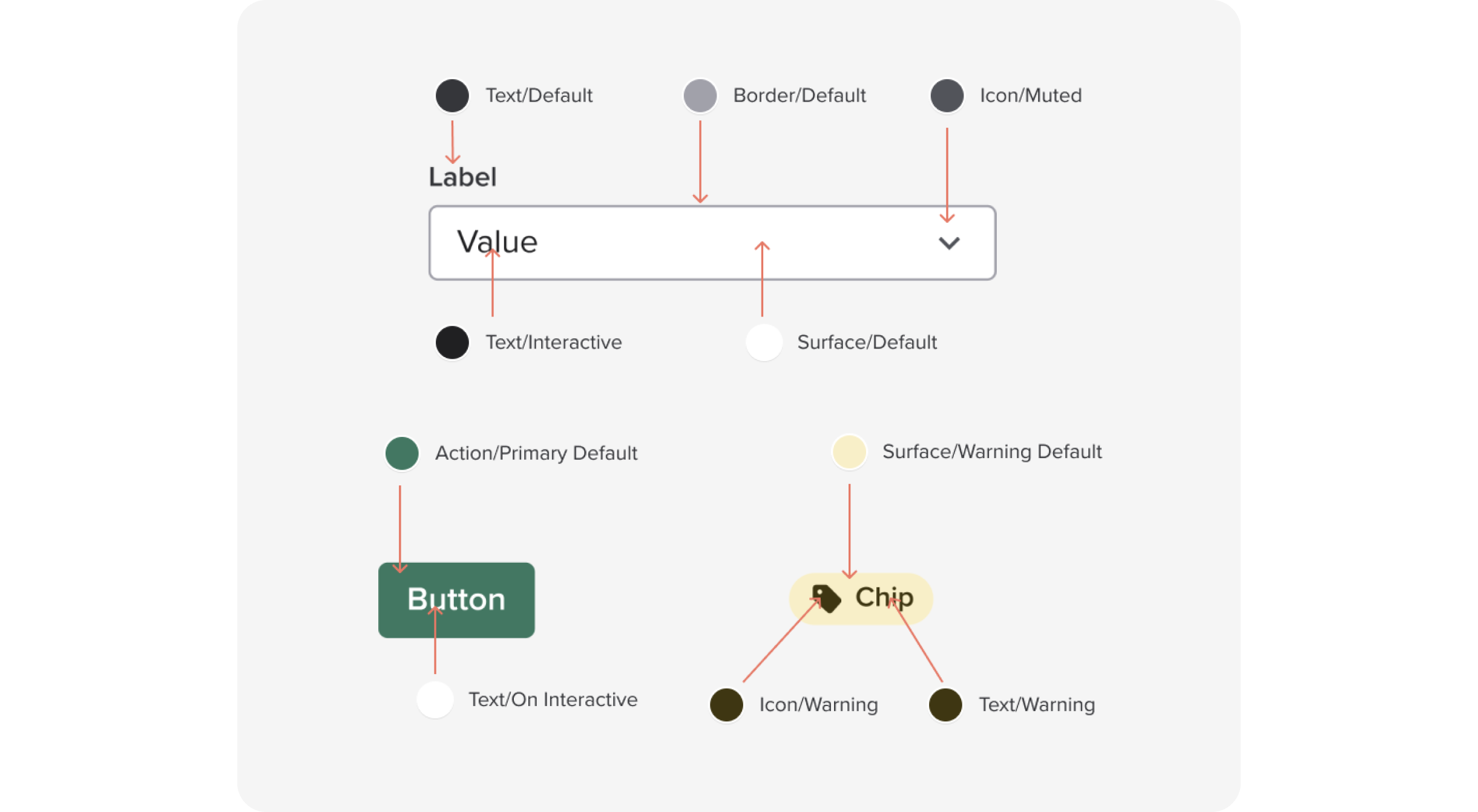
Third Tier Tokens
Reference semantic tokens and tie them to a specific component value.

Token Tiers
First Tier Tokens
Store the raw values and build the basis of the design system.
Mainly responsible for the look of the final product by designing all values that can be used.
Second Tier Tokens
Reference primitive tokens. Their names describe the intended use of the token.
They represent the choices the design system team made in regards to when to use which token.
Third Tier Tokens
Reference semantic tokens and tie them to a specific component value.

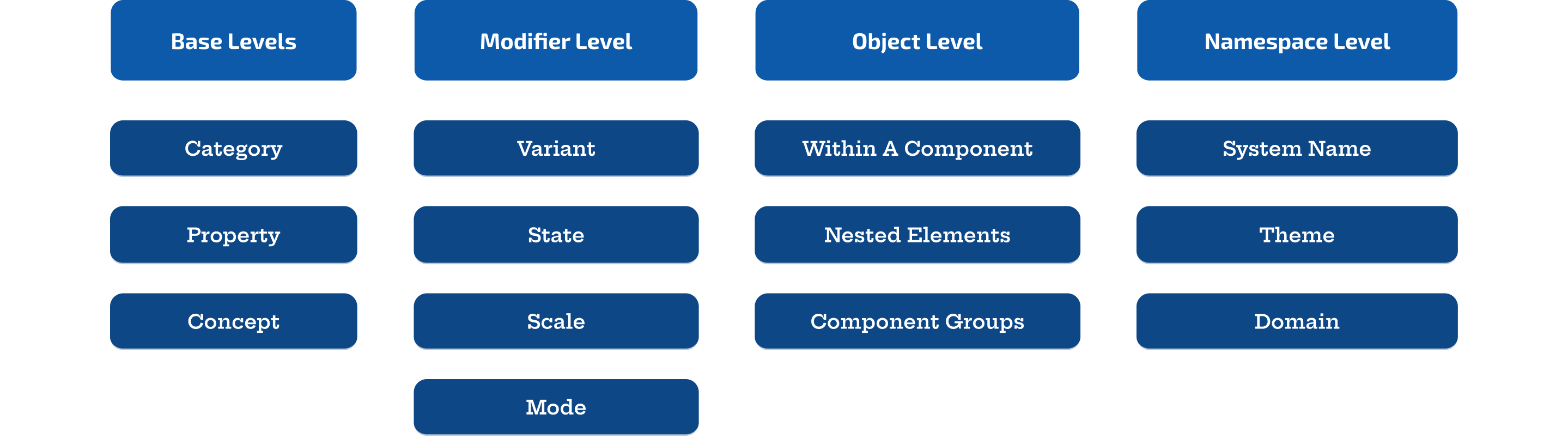
Token Levels
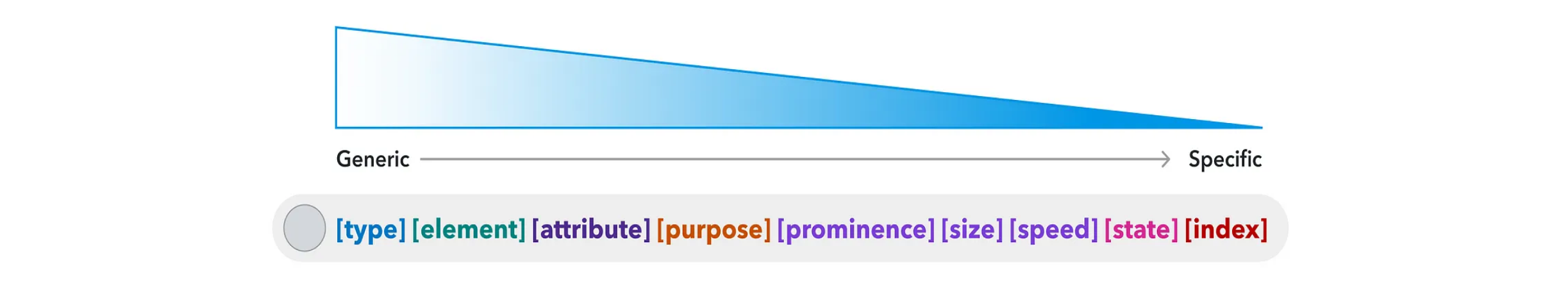
To be sufficiently descriptive, a tokenized language incorporating both taxonomy and typology requires multiple levels. These levels should be detailed enough to organize tokens into coherent groups.


An example of a design token name with multiple token levels.
Naming Methodology
Design token systems should prioritize predictability and flexibility. The overall methodology is to have a focused set of tokens rather than all possible tokens for all possible scenarios.

Design Token Taxonomy
Building a token system should focus on use case coverage. There is a need to understand how coverage changes for the different token levels and that there is an inverse relationship between precise contextual names and their use case coverage.

Use case coverage reduces with each level of token categorization
Best Practices
Token names should be given such that they indicate who the design decision is for, where it belongs in the system, what its intended use is, when it applies, how the decision was made, and what its value is.
Each taxonomy needs to have as little overlap in terminology as possible. This would help to create a system with mutually exclusive options, providing clarity on each category’s purpose.

An example of Taxonomy and Naming conventions with use case coverage.
A taxonomy system that is specific to the needs of your design language, products, and goals will ensure success for its users and may better stand the tests of time, and the future evolutions of your system.
Author
Pratyush Gupta
UX Designer