What is a design system?
A design system is a comprehensive, single source of truth that centralizes all elements necessary for designing, realizing, and developing a product. It comprises reusable components, design principles, and guidelines, promoting consistency and efficiency across a company’s digital offerings. By streamlining workflow and enhancing collaboration, design systems maintain brand identity and reduce redundancy, allowing designers to pull from a library of pre-approved options. As it evolves, a design system supports scalable, cohesive digital experiences, building user trust and engagement over time. When components are designed with code, tokens, and animation presets, developers can translate them into functional, accessible code, in a fraction of the time.What are Design Tokens?
“ Design tokens are design decisions. Less decisions, less chaos “
Tokens are essentially design decisions translated into data, serving as a communication tool between design and engineering teams, for conveying detailed information about how to build user interfaces. Design tokens are named entities that store essential visual design attributes such as colors, typography, spacing, and shapes. They act as the single source of truth for your design system, promoting consistency and maintainability across your application.
Design tokens are named entities that store essential visual design attributes such as colors, typography, spacing, and shapes. They act as the single source of truth for your design system, promoting consistency and maintainability across your application.

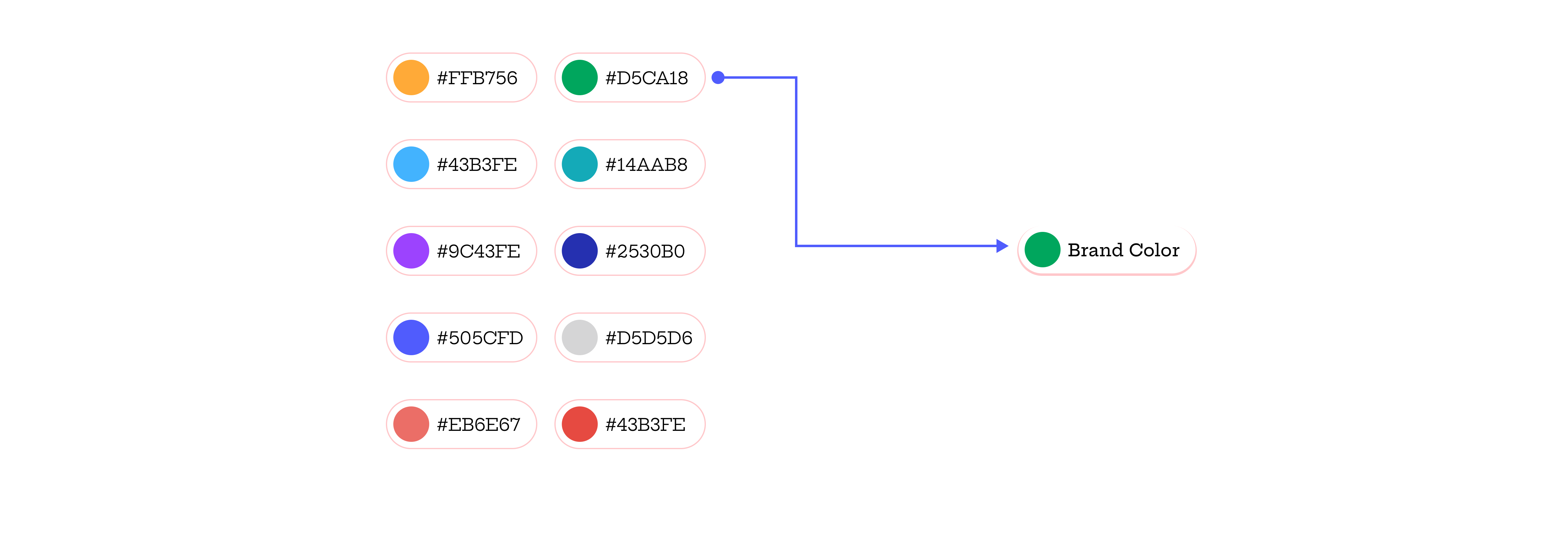
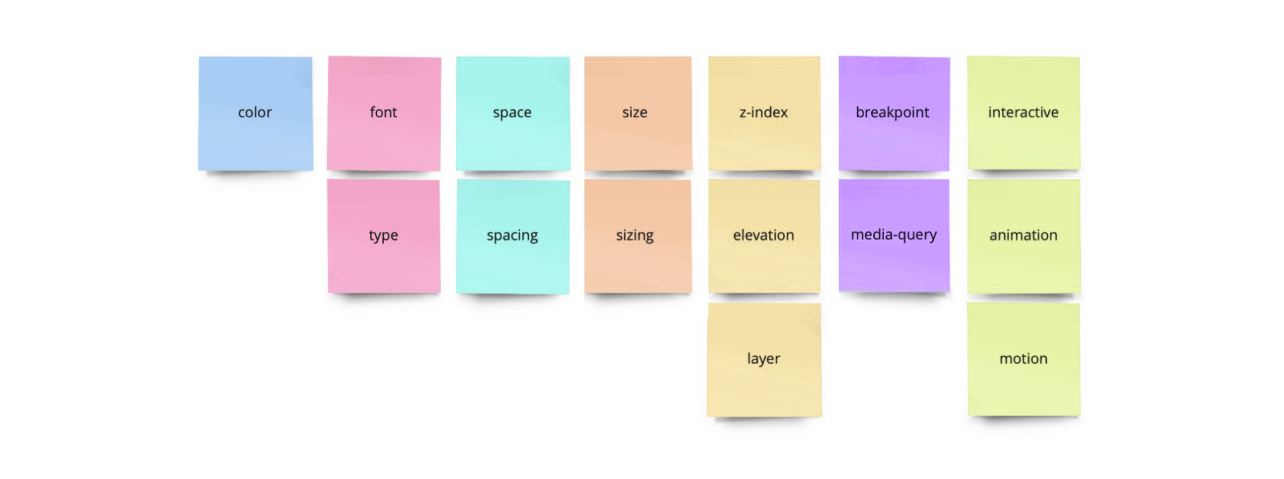
Tokens can represent anything that has a design definition
Functions of Design Tokens
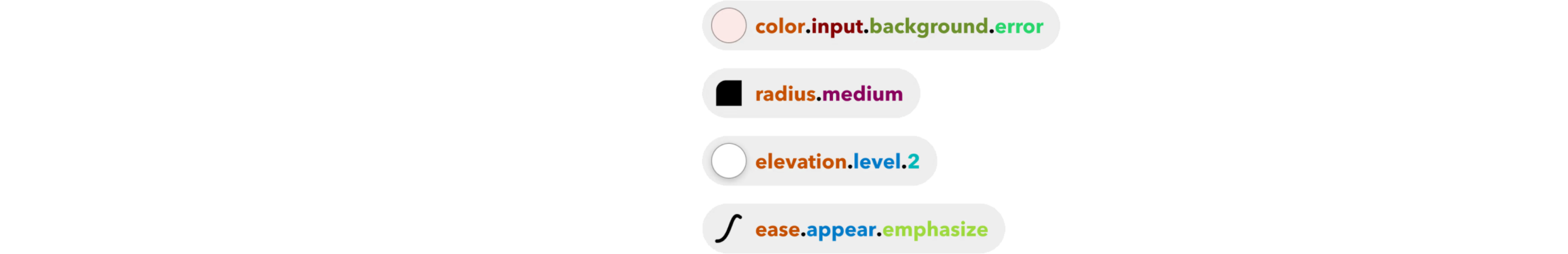
They encapsulate values needed to construct and maintain a design system, including spacing, color, typography, object styles, animations, and more.
Categories of attributes whose values can be stored in design tokens.
The use of tokens, instead of hard-coded values, allows design systems to scale and support the complex needs of large ecosystems. This scalability ensures that as your design system evolves, it remains cohesive and adaptable, capable of supporting diverse product intersections and user interface requirements. Unlike variables, which are specific implementations of tokens, design tokens provide a flexible and scalable approach to managing design attributes. For example, a token can represent a color as an RGB value, an opacity as a number, or an animation ease as Bezier coordinates.Benefits of Design Tokens
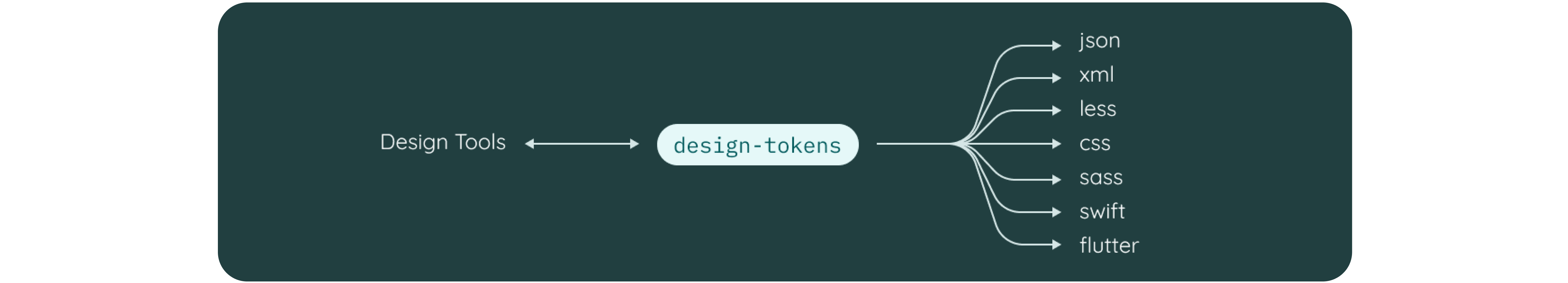
Tokens are platform-agnostic, meaning they can be moved, transformed, or The use of tokens, instead of hard-coded values, allows design systems to adapted across different platforms Design tokens are pivotal in maintaining a unified and efficient design language within a system, enabling seamless collaboration and ensuring that every aspect of the user interface adheres to the defined design standards.
Design tokens are pivotal in maintaining a unified and efficient design language within a system, enabling seamless collaboration and ensuring that every aspect of the user interface adheres to the defined design standards.
By using design tokens, you get:

Author
Pratyush Gupta
UX Designer